在上一篇我們使用了雲端的方式連接 MongoDB,其中連接的字串包含了使用者的「密碼」,倘若今天我們 GitHub 上的 repository 是私人的就算了,但萬一這個 repository 是設為公開的(用來展示作品集、side-project…等等),任何瀏覽的人都能看見裡面的資料,這樣就會造成沒經過處理的密碼資訊被提交 commit 到 GitHub 上,直接洩漏了不應該公開的資料!!!
所以為了避免這樣的情況發生,我們可以使用 .env 格式的檔案來儲存較為敏感的資訊!
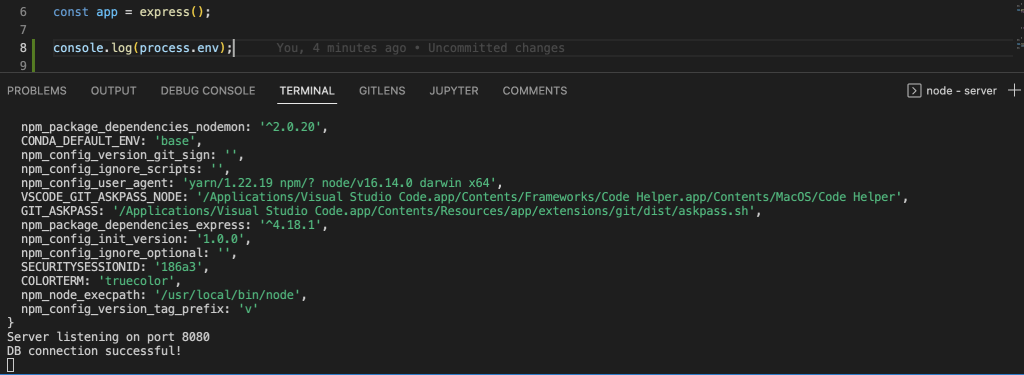
process.env其實在 Node.js 中本來就可以直接設定環境變數,試著先看看目前系統有哪些環境變數:
console.log(process.env);
可以看到有一拖拉庫的變數~

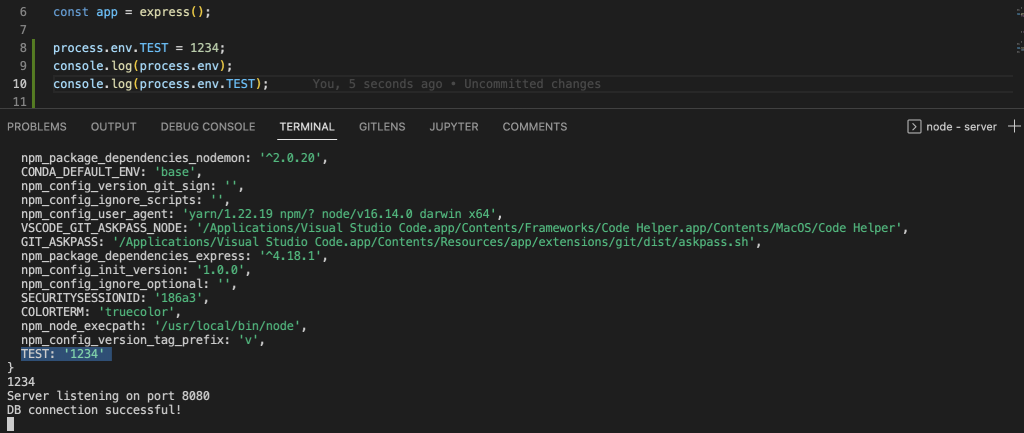
這時候我們可以試著手動新增環境變數
process.env.TEST = 1234;
console.log(process.env);
console.log(process.env.TEST);
就會發現我們宣告的環境變數 TEST 被存進去了~

當然也可以刪掉它
delete process.env.TEST;
雖然預設就能使用環境變數了,但這樣可能會造成不同的應用程式共用了環境變數,以及不好統一管理專案的環境變數…等等,所以我們要來改用另一個好用的套件 - dotenv!
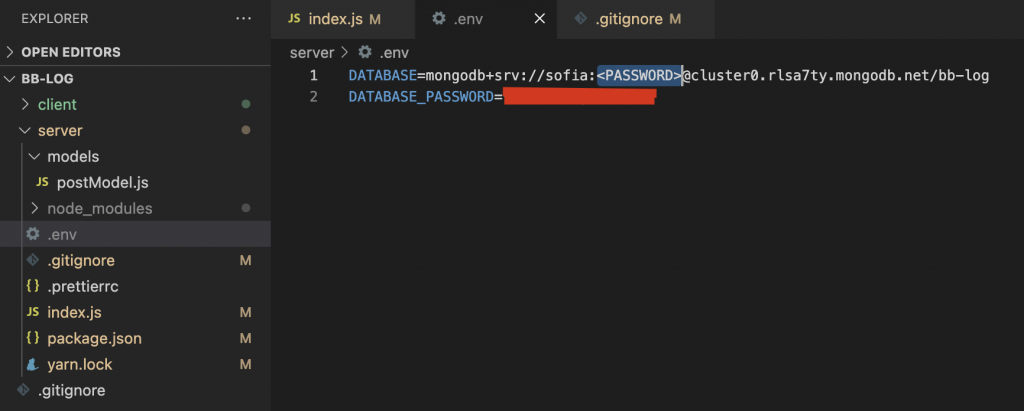
先來建立 server/.env 檔案,然後放入較為敏感的資料:

!!!最後記得要把 .env 路徑加到 .gitignore 中!!!(非常重要)

yarn add dotenv
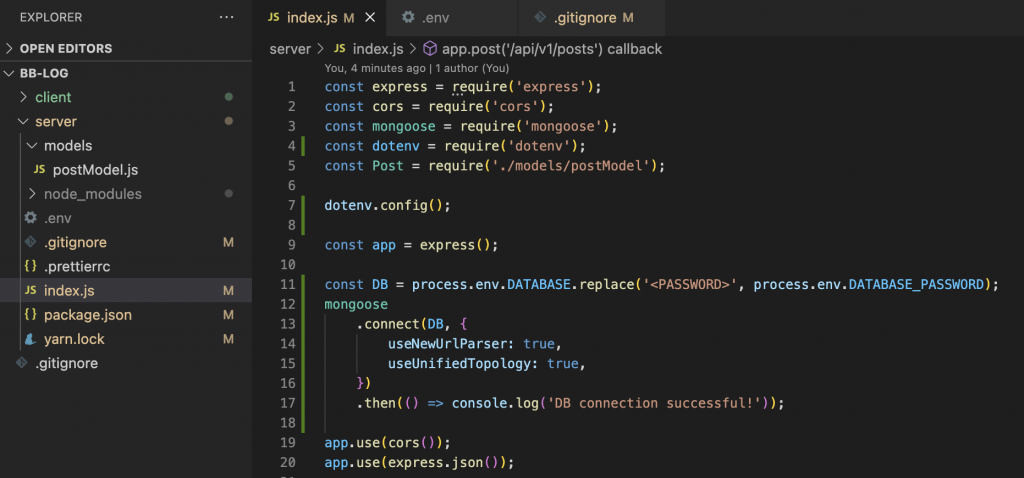
引入 dotenv ,並在程式碼最上方使用 dotenv.config() 來預先載入存放在 .env 檔案中的環境變數
const dotenv = require('dotenv');
dotenv.config(); // 放在最上方
接著就可以在專案中使用 .env 檔中的環境變數!一樣是 process.env.環境變數名稱 (使用 .replace() 把密碼放進去)
const DB = process.env.DATABASE.replace('<PASSWORD>', process.env.DATABASE_PASSWORD);
這樣就能避免將敏感或機密的資料上傳到網路上啦~